Las herramientas para desarrolladores de Chrome [inglés] son perfectas para depurar HTML, JavaScript y CSS en Chrome. Si estás escribiendo una página web o incluso una aplicación web para la Chrome Web Store [inglés], puedes revisar los elementos del DOM, depurar JavaScript sobre la marcha y editar CSS directamente en la página que estés utilizando. Las extensiones pueden mejorar el entorno de desarrollo web de Google Chrome gracias a las funcionalidades adicionales que ofrece, a las que puedes acceder desde tu navegador. Para ayudar a los desarrolladores como tú, hemos creado una página que incluye extensiones para desarrollo web [inglés]. Esperamos que te resulten útiles a la hora de crear aplicaciones y sitios para la red.

Por ejemplo, Speed Tracer [inglés] es una extensión que te permite identificar y solucionar los problemas de rendimiento que puedan surgir en tus aplicaciones web. Con Speed Tracer, sabrás siempre en qué está empleando el tiempo tu aplicación y podrás solucionar problemas relacionados con el análisis y la ejecución de JavaScript o las hojas de estilo CSS.

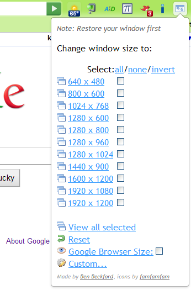
Otra extensión útil es Resolution Test [inglés], que cambia el tamaño de la ventana del navegador de manera que los desarrolladores pueden obtener una vista previa de los sitios web con diferentes resoluciones de pantalla. También incluye una lista de resoluciones de uso frecuente y una opción de personalización que te permite introducir tu propia resolución.

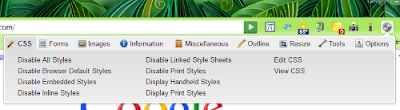
Con la extensión Web Developer [inglés], puedes acceder a herramientas de desarrollo adicionales, como las opciones de validación y de modificación del tamaño de la página, y a un lector de elementos CSS; todo ello, a través de un botón adicional en la barra de herramientas.

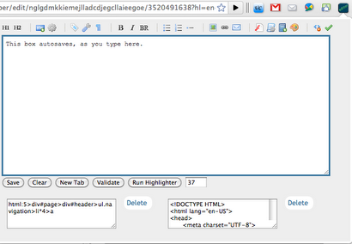
Además, te proponemos que le eches un vistazo a la extensión Chrome Editor [inglés], que te permite realizar tareas de codificación fácilmente dentro de tu navegador, por lo que no tendrás que andar pasando constantemente de tu navegador a tu editor de códigos. Asimismo, puedes guardar una referencia de código en tu equipo con el fin de utilizarla más adelante.
Éstas son sólo algunas de las extensiones que podrás encontrar en nuestra página de extensiones para desarrolladores web [inglés]. Si lo deseas, puedes buscar más opciones en la galería de extensiones [inglés].
Publicado por Koh Kim, Google Chrome Team. Traducido por Cristina, equipo de Calidad de búsqueda.
No hay comentarios:
Publicar un comentario